
Đồng bộ totals và cart với Magento
Một trong những nguyên tắc cơ bản của kiến trúc Vue Storefront là khả năng mở rộng toàn bộ. Vue Storefront không lưu trữ dữ liệu dựa vào hiệu suất của API Magento 2 (hay của các CMS nói chung) mà chọn cách lưu trữ dựa trên nguyên tắc Chia để trị (“Divide and conquer”), do đó nền tảng này đã tự phát triển một phần mềm trung gian và lưu các dữ liệu bên ngoài phục vụ cho các danh mục sản phẩm bằng cách sử dụng ElasticSearch. Có thể nói, nhờ cách làm này mà Vue Storefront đã đạt được hiệu suất khá tốt.
Bên cạnh đó, mục tiêu của nền tảng này là đảm bảo hoàn toàn sự an toàn và đáng tin cậy về dữ liệu cho doanh nghiệp, do đó với Vue Storefront, doanh nghiệp sẽ không gặp phải những tình huống như kho hàng và giá cả không đồng nhất, hay mã giảm giá không được áp dụng. Sự không đồng nhất này thực tế có thể dẫn đến tác hại nghiêm trọng cho các doanh nghiệp thậm chí phá hỏng cả kế hoạch kinh doanh dù cho website có hiệu suất tốt đến cỡ nào.
Đồng bộ cart với totals
Đó là lý do tại sao Vue Storefront đã đồng bộ sẵn Giỏ hàng (cart) với Magento 2, mục đích là để bất kỳ lúc nào người dùng thêm sản phẩm vào Giỏ hàng thì hệ thống sẽ kiểm tra kho hàng và đồng bộ Giỏ hàng trong trình duyệt local với CMS này.
Theo hướng ngược lại thì hệ thống cũng luôn nhận được Tống đơn hàng (totals) hiện tại – sau khi áp dụng các nguyên tắc mua hàng và giảm giá của tính năng Giỏ hàng trong Magento – để hiển thị chính xác dữ liệu cho người dùng.
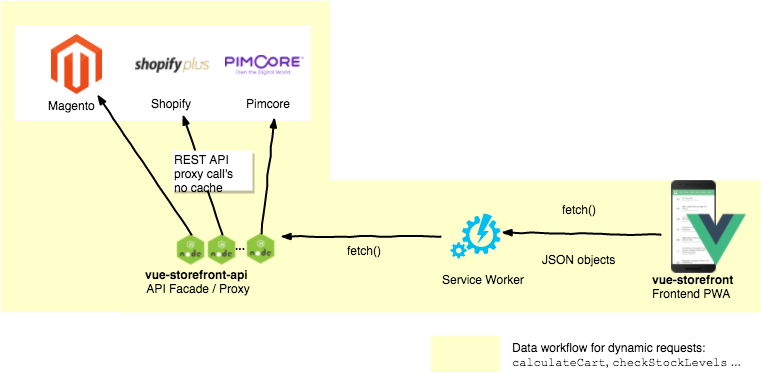
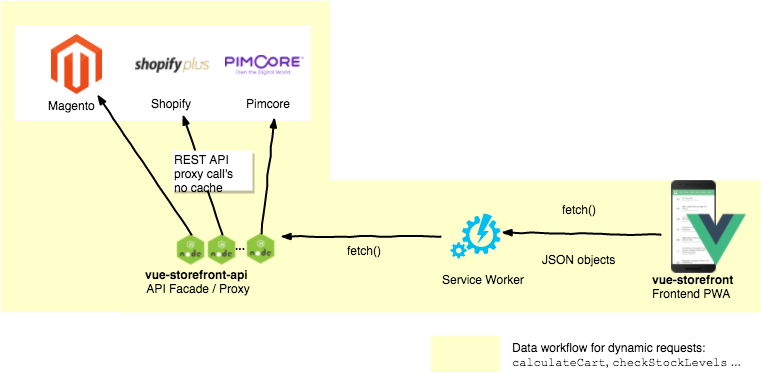
Việc đồng bộ hóa này được triển khai để giữ cho nền tảng Vue Storefront tương thích linh hoạt với nhiều hệ thống khác nhau – Lớp vue-storefront-api chịu trách nhiệm chuyển tải nội dung từ định dạng API của một nền tảng nhất định sang dạng dữ liệu trìu tượng chung của Vue Storefront.
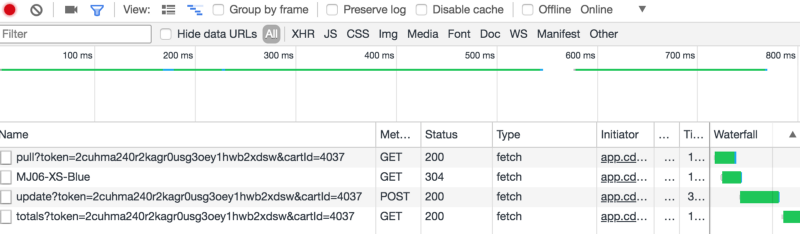
Có thể thấy quá trình đồng bộ hóa hoạt động như một chuỗi call hệ thống đến vue-storefront-api:
- Phương thức kéo (Pull method) được thực thi để lấy thông tin Giỏ hàng Magento của người dùng ở thời điểm hiện tại.
- Về phía khách hàng, quá trình đồng bộ tương thích đang kiểm tra từng món sản phẩm trong Giỏ hàng: sản phẩm nào mới ở phía khách hàng, ở phía server, sản phẩm nào đã bị xóa.
- Trên hệ thống của Vue Storefront – khi một sản phẩm không tồn tại trên server side thì hệ thống này sẽ gọi một phương thức cập nhật để thêm nó vào Giỏ hàng trên máy chủ.
- Sau đó, hệ thống sẽ gọi Tổng đơn hàng để lấy được giá trị hàng hiện tại và Tổng đơn hàng chung cho cả Giỏ hàng.
Làm thế nào để làm cho tính năng này hoạt động?
Theo thiết lập mặc định trên Vue Storefront, tính năng Đồng bộ giỏ hàng và Tổng đơn hàng chưa được kích hoạt. Để làm cho tính năng này hoạt động, cần thực hiện những bước sau:
- Tạo các truy cập API Magento 2. Xem hướng dẫn ở link này.
- Sử dụng các OAuth key từ bước 1 để cấu hình chính xác lớp dữ liệu vue-storefront-api (phải được thiết lập local sẵn trên máy tính hoặc máy chủ của người sử dụng). Để làm được như vậy, chúng ta cần sửa đổi conf/local.json và dán dữ liệu được ủy quyền vào magento2.api như sau:
"magento2": {
"url": "https://magento2.demo-1.xyz.com",
"imgUrl": "https://localhost:8080/media/catalog/product",
"magentoUserName": "",
"magentoUserPassword": "",
"httpUserName": "",
"httpUserPassword": "",
"api": {
"url": "https://demo-magento2.vuestorefront.io/rest",
"consumerKey": "byv3730rhoulpopcq64don8ukb8lf2gq",
"consumerSecret": "u9q4fcobv7vfx9td80oupa6uhexc27rb",
"accessToken": "040xx3qy7s0j28o3q0exrfop579cy20m",
"accessTokenSecret": "7qunl3p505rubmr7u1ijt7odyialnih9"
}
},
Tham khảo thêm về conf/default.json ở link này.
Sau đó, di chuyển đến danh mục Cài đặt Vue Storefront và sửa đổi config/local.json. Chúng ta cần thay đổi phần Cart để chuyển synchronize và synchronize_totals flags sang true:
"cart": {
"synchronize": false,
"synchronize_totals": false,
"create_endpoint": "https://localhost:8080/api/cart/create?token={{token}}",
"updateitem_endpoint": "https://localhost:8080/api/cart/update?token={{token}}&cartId={{cartId}}",
"deleteitem_endpoint": "https://localhost:8080/api/cart/delete?token={{token}}&cartId={{cartId}}",
"pull_endpoint": "https://localhost:8080/api/cart/pull?token={{token}}&cartId={{cartId}}",
"totals_endpoint": "https://localhost:8080/api/cart/totals?token={{token}}&cartId={{cartId}}"
},
Tham khảo thêm về conf/default.json ở đây
Đồng bộ price
Phần cuối cùng là đồng bộ danh mục Giá cả (price). Phần này có thể được kích hoạt rất dễ dàng bằng cách sử dụng tính năng được gọi là Dynamic Prices.
Đồng bộ orders
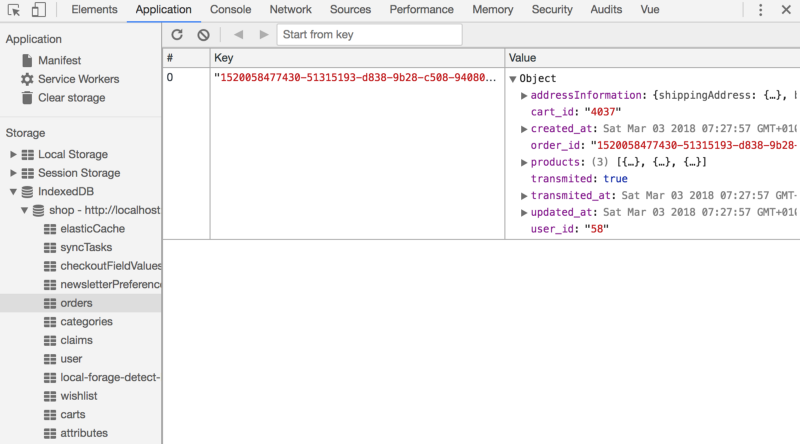
Một trong những tính năng hay ho của Vue Storefront là đồng bộ Đơn hàng (orders) chờ. Đơn hàng chờ có nghĩa là bất kỳ lúc nào người dùng thực hiện và đặt hàng trong ứng dụng, Vue Storefront sẽ lưu đơn hàng trong cache của trình duyệt local (ví dụ indexedDb) và gửi đơn hàng này đến máy chủ nhanh nhất khi có kết nối Internet.
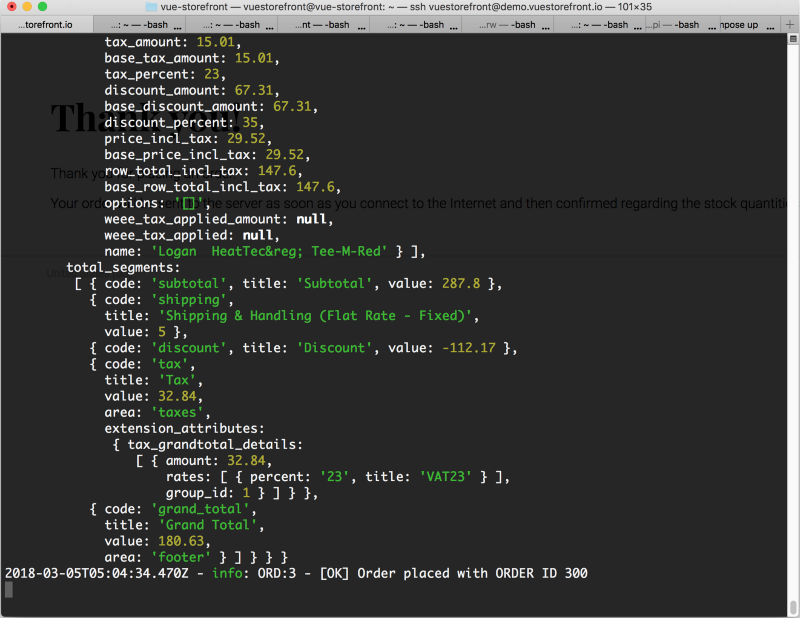
Trên máy chủ, vue-storefront-api là dòng đầu tiên mà đơn hàng chạy qua trên đường chạy về Magento 2. Kể cả khi Giỏ hàng đã được đồng bộ (như miêu tả ở trên) hay không thì đơn hàng cũng sẽ được chuyển đổi thành object Magento 2.
API máy chủ lưu trữ các đơn hàng theo thứ tự nơi nó được xử lý bởi order_2_magento worker process. Vue Storefront hỗ trợ nhiều loại đơn hàng, đơn của guest users, đơn của người dùng đăng nhập dù đơn hàng đó đã được đồng bộ hay chưa, v.v.
Quá trình này không yêu cầu quá nhiều cấu hình bổ sung:
- Chúng ta cần có các cấu hình truy cập API Magento 2 trong tệp config/local.json của vue-storefront-api.
- Phải có phần Đơn hàng được kích hoạt trong phần “Permissions” của tích hợp Magento (xem hướng dẫn trước để tham khảo về cách thiết lập).
- Sau bước cấu hình, chúng ta chỉ cần phải chạy npm run o2m bên trong thư mục vue-storefront-api.
Bài viết được tổng hợp và lược dịch dựa trên Vue Storefront blog: https://blog.vuestorefront.io/
—
Là đối tác của Vue Storefront và là một trong những công ty đầu tiên ứng dụng Vue Storefront vào các dự án PWA trên thị trường, đội ngũ Sutunam mong muốn được kết nối nhiều hơn với những nhà lập trình đã từng làm hoặc quan tâm đến giải pháp này, hãy cùng tìm hiểu và gia nhập cộng đồng Vietnam Vue Storefront Community tại đây để trao đổi và cùng học hỏi thêm nhé!