
Vue Storefront thực ra là một phức hợp nhiều giải pháp mang lại nhiều khả năng lập trình. Do đó, để học được hết các giải pháp này thường mất khá nhiều thời gian. Trong khuôn khổ của bài viết này, chúng tôi sẽ chỉ dừng lại ở việc giải thích một cách ngắn gọn tất cả các tính năng quan trọng nhất mà chỉ với những vài tính năng này là cũng đủ bạn đã có thể bắt đầu sử dụng Vue Storefront. Phần tiếp theo của bài viết sẽ giúp người đọc cập nhật một số thông tin về hướng phát triển của giải pháp này trong thời gian sắp tới.
Vue Storefront là gì?

Vue Storefront là một giải pháp front-end độc lập được viết dựa trên Vue.js, dùng để lập trình các dự án PWA thương mại điện tử . Do chạy độc lập không dựa trên một nền tảng back-end nào nên Vue Storefont có thể được sử dụng để tạo nên giao diện PWA cho bất kỳ một dự án Magento, Spotify, BigCommerce, WooCommerce, vv…bất kỳ.
Đây là một giải pháp mã nguồn mở được phát triển bởi một cộng đồng lớn và ngày càng thu hút được sự đóng góp của đông đảo các lập trình.
Các tính năng nổi bật của Vue Storefront
- Không phụ thuộc nền tảng (platform-agnostic)
- Tập trung vào hiệu quả
- Ưu tiên hiển thị trên thiết bị di động (mobile first)
- Công nghệ tân tiến
- Không bị hạn chế về theme và tùy biến
- Giải pháp Mã nguồn mở và đã được cấp giấy phép MIT
- Trải nghiệm lập trình tốt
- Server-Side Rendering ấn tượng (hỗ trợ mạnh mẽ cho SEO)
- Có thể lập trình ngay cả khi không kết nối Internet (offline mode)
Đây là link của Vue Storefront landing page: https://www.vuestorefront.io/ và Vue Storefront GitHub repository: https://github.com/DivanteLtd/vue-storefront
Vue Storefront kết nối với một nền tảng back-end như thế nào?
Vue Storefront hoạt động độc lập với các nền tảng được là nhờ 2 API (Giao diện lập trình ứng dụng): vue-storefront-api và API connectors riêng dành cho nền tảng back-end thương mại điện tử. Dạng thức dữ liệu trong vue-storefront-api không hề bị thay đổi trên bất kỳ nền tảng nào, điều đó có nghĩa là dù bạn có sử dụng bất kỳ nền tảng back-end thương mại điện tử nào thì phần giao diện sẽ không hề bị thay đổi bất kể các điều chỉnh ở phần back-end.
Điều này cực kỳ hữu ích cho việc chuyển giao (migration) vì bạn có thể chuyển giao phần back-end từ nền tảng này sang nền tảng khác hoặc từ phiên bản này lên phiên bản khác (ví dụ như từ Magento 1 lên Magento 2) mà không hề ảnh hưởng đến phần giao diện của website.

API kết nối làm việc qua hai giai đoạn:
- Data Pump kéo các dữ liệu tĩnh (static data) như danh mục sản phẩm , đơn hàng… từ nền tảng back-end TMĐT tới Vue Storefront ElasticSearch và thay đổi định dạng dữ liệu sang một định dạng được quy định bởi vue-storefront-api, sau khi kéo dữ liệu về, danh mục sản phẩm sẽ được hiển thị trên Vue Storefront. Sau đó chuyển dữ liệu vào ElasticSearch, dữ liệu sẽ được đồng bộ với các thay đổi của các nền tảng back-end và cập nhật nội dung của nó.
- Worker pool, cho phép đồng bộ hóa các dữ liệu động (user session hoặc quy định về giỏ hàng, vv), các dữ liệu này không được lưu ở database mà cần được gọi trực tiếp bởi vue-storefront-api từ nền tảng back-end.
Trong quá trình quản lý đồng thời với hai quá trình tích hợp này, Vue Storefront có thể làm việc với nền tảng back-end của website.
Một số các nền tảng back-end phổ biến đã được tích hợp sẵn với Vue Storefront (Magento 2, Magento 1, CoreShop, BigCommerce, WooCommerce) nhưng lập trình viên cũng có thể tự tích hợp với một nền tảng back-end khác một cách dễ dàng nhờ integration boilerplate.
Phần màu xanh blu trên biểu đồ là để lưu cache và sẽ được giải thích cụ thể hơn ở phần sau của bài này.
Vue Storefront hoạt động thế nào?
Có 3 khái niệm cần ghi nhớ khi làm việc với Vue Storefront:
- Vue Storefront Core (core folder) đây là chất keo gắn kết tất cả các tính năng giúp Vue Storefront hoạt động. Nó chứa tất cả các đầu vào, giao thức SSR, quy trình, in-apps thư viện và các hàm trợ giúp. Ta không nên động trực tiếp vào folder này khi lập trình các implementations riêng để giữ cho phần core folder này luôn được cập nhật thường xuyên.
- Vue Storefront Modules (core/modules and src/modules) là các tính năng TMĐT. Mỗi một module nén rất nhiều các tính năng khác nhau ví dụ như giỏ hàng, wishlist, catalog, một vài tích hợp từ bên thứ ba. Ta có thể thêm, bớt, thay đổi những module nếu muốn và chỉ kết hợp gian hàng trên Vue Storefront với các tính năng cần thiết. Những tính năng này cũng có thể được sử dụng cho các extension của bên thứ ba.
- Vue Storefront Themes (src/themes) thực chất là việc thiết lập gian hàng. Trên các theme này, ta có thể sử dụng và phát triển tất cả các logic từ các module/core, thêm HTML markup và các style tags. Ngoài ra, Vue Storefront còn cung cấp sẵn các theme default tùy chỉnh được.
Tóm lại, gian hàng về cơ bản là một theme Vue Storefront sử dụng các tính năng được cung cấp bởi các module. Và vai trò của Vue Storefront ở đây như là một chất keo gắn mọi thứ lại với nhau.
Nắm được ba khái niệm này bạn hoàn toàn tự tin để lập trình trên Vue Storefront và đã có thể tự tạo ra các gian hàng riêng.
Tham khảo thêm ở link sau: https://docs.vuestorefront.io/guide/basics/project-structure.html#structure-details
Cách cài đặt Vue Storefront
Nếu bạn đã muốn thử lập trình với Vue Storefront một chút thì có 3 cách cài đặt sau:

Đây là tất cả những gì bạn cần để cài Vue Storefront với bản demo back-end của Vue Storefront.
- Cài đặt frontend kết nối với nền tảng back-end demo (Tốt nhất là thử với Vue Storefront)
- Cài đặt frontend với vue-storefront-api riêng và database kéo về từ bản demo
- Cài đặt frontend với vue-storefront-api đã được kết nối với nền tảng backend TMĐT riêng
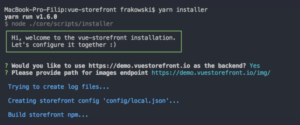
Với cả ba cách đặt trên, chỉ cần gõ “yarn installer” trên thư mục gốc của dự án và trả lời lần lượt hết các câu hỏi trong bảng console. Sau khi cài đặt xong, gõ “yarn dev” để dự án chạy (cài đặt sẵn vào cổng 3000). Dù bạn chọn cách cài đặt nào trong 3 các trên, bạn đều có thể thay đổi cài đặt trên config file sau này.
Config file trong Vue Storefront
Tất cả các cấu hình trong Vue Storefront (như theme động, địa chỉ Backend API, đa gian hàng, vân vân) đều được thực hiện thông qua các tập tin cấu hình được đặt trong thư mục có tên là “config”. Còn file “default.json” chứa tất cả các cài đặt default.
Trường hợp tự cài đặt các cấu hình, chúng ta sẽ cần tạo 1 tệp local.json và thêm các trường thông tin từ tệp default.json mà bạn muốn. Hai tệp tin này sẽ được nhập vào trong cùng 1 tệp local.json trong quá trình lập trình. Nếu bạn sử dụng installer để cài đặt Vue Storefront từ xa, thì nó cũng sẽ tạo ra một config file phù hợp.
Cách tạo theme trên Vue Storefront

Trong hầu hết các trường hợp, khi tạo themes trong Vue Storefront, tất cả những gì bạn cần quan tâm là tạo ra file HTML và CSS markup. Tất cả các yêu cầu về business logic đều được thể hiện ở phần core qua các core module và dễ dàng được truyền vào bất kỳ theme components nào.

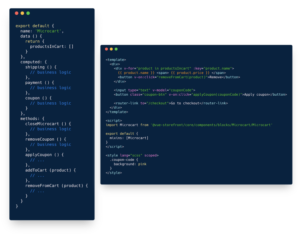
Cơ chế thể hiện core business logic trên theme rất đơn giản. Chúng ta sử dụng Vue.js mixins để giữ các business logic có khả năng cập nhật được trong phần core. Như vậy giả sử rằng chúng ta có một chức năng Microcart core với business logic như trên (bên trái), chúng ta có thể dễ dàng thể hiện nó qua các các chức năng trên theme (bên phải) với chỉ bằng cách import và thêm vào như một object mixin mixins: [Microcart]. Đây là tất cả những gì chúng ta cần làm để đảm bảo core business logic được thể hiện trên theme. Với cách làm này, bạn có thể cập nhật tất cả các core component mà không làm gián đoạn hoạt động của gian hàng.
Còn cách dễ nhất để tự tạo theme là sao chép lại một default theme, đổi tên và lưu dưới dạng tệp package.json, đổi active theme trong config/local.json và sử dụng yarn để liên kết với Lerna (sử dụng cho monorepos).
Offline mode và cache
Một ưu điểm nổi bật của Vue Storefront là nó vẫn tiếp tục hoạt động cả khi người dùng offline nhờ các cache trên trình duyệt.
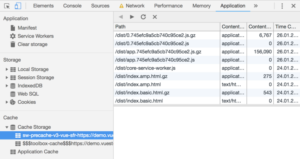
- Với các assets tĩnh, sử dụng plugin sw-precache (cấu hình lưu trong core/build/webpack.prod.sw.config.js). Các assets tĩnh này được lưu cache trong Service Worker và có thể được duyệt dưới tab Application trong dev tools.

- Với các cache của catalog và dữ liệu gian hàng (store data), chúng ta sử dụng IndexedDB và Local Storage. Các sản phẩm cũng có thể truy xuất nhanh (prefetch) từ các category, như vậy mỗi khi sản phẩm được nhập vào một category, tất cả các sản phẩm của category đấy cũng được chuyển qua trạng thái offline. Cơ chế lưu trữ offline này được lưu ở core/lin./storage.
Một số cache data cũng được sử dụng ngay cả khi người dùng online vì như thế nội dung luôn được thể hiện ra trước mắt người dùng một cách đồng nhất. Chính vì thế mà tốc độ trong Vue Storefront thường rất nhanh.
Tóm lại, những hướng dẫn trên đây là tất cả những gì bạn cần để làm quen với Vue Storefront! Sau khi học qua những bước cơ bản trên mà bạn thấy hứng thú với công nghệ này thì hãy chủ động đọc thêm các tài liệu dưới đây và tìm hiểu nhiều hơn về Vue Storefront.
Tương lai Vue Storefront sẽ thế nào?
Các nhà phát triển giải pháp này có một cái nhìn khá rõ ràng về các mục tiêu phát triển cho Vue Storefront, về trung hạn cơ bản họ xác định 4 mục tiêu như sau:
- Mục tiêu 1: Giữ vững ưu thế dẫn đầu của bộ đôi Magento PWA trên thị thường, hỗ trợ tất cả các cài đặt (implementations), đảm bảo tính ổn định và hỗ trợ khả năng tương thích ngược (backwards compatibility) ở mức độ cao nhất.
- Mục tiêu 2: Cải tiến framework lập trình, cải thiện chất lượng code và cải thiện bao phủ kiểm thử (test coverage)
- Mục tiêu 3: Mở rộng số lượng nền tảng back-end tích hợp sẵn
- Mục tiêu 4: Thêm nhiều tính năng business
Từ những mục tiêu này, trong năm 2020, giải pháp front-end được phát triển bởi một cộng đồng gồm 120 contribtors và 1200 lập trình viên này dự định sẽ cải tiến những tính năng sau:
Về implementations
- Cải thiện data indexer cho cả Magento1 và Magento2 – thay thế một số điểm của mage2vuestorefront bằng data indexer riêng (hiện đã có sẵn để test trên Github). Các data indexer mới sẽ hoạt động trên cơ chế thời gian thực (real-time) nhờ sự hỗ trợ từ kiến trúc indexer của native Magento
- Magento1 connector sẽ được xuất bản theo giấy phép MIT kèm tài liệu hướng dẫn đầy đủ hơn
- Magento 2.3, hỗ trợ MSI
- Hỗ trợ đầy đủ cho cấu trúc URL tùy chỉnh
- Hỗ trợ kết nối API của các yêu cầu thanh toán
- Hỗ trợ đa bộ lọc
- Nâng cấp ElasticSearch 6.x
- Cải tiến External Checkout
- Tích hợp Prismic, Nosto, Klevu, Klarna
- Ổn định + sửa lỗi
- Cải tiến Unit/Integration test coverage – mục tiêu đảm bảo 100% test coverage đối với các business logic.
Về cải thiện hiệu suất
Vue Storefront hiện đang rất tập trung vào những điểm “yếu” sau đây đồng thời vẫn bảo đảm khả năng tương thích ngược (backwards compatibility):
- Ở lần bản phát hành mới, Vue Storefront sẽ thay đổi chế độ phát hành thành các giai đoạn Ổn định / Không ổn định (RC) để cải thiện độ ổn định mà không làm giảm tốc độ. Đọc thêm tại đây.
- Cam kết cải thiện chất lượng Tài liệu hướng dẫn
- Theme 2.0 sẽ được thiết kế dựa trên Design System, các thành phần UI tinh gọn tối ưu hiệu suất
- Bộ công cụ CLI + Bản tóm tắt dự án – một loại “create-react-app”, hoặc “vue-cli” – kết hợp CLI + Theme 2.0 là các khối xây dựng chính của Vue Storefront 2.0
- Tái cấu trúc lớp dữ liệu Vuex (Vuex data layer refactoring ) – rõ ràng hơn, dễ hiểu hơn đối với người mới sử – làm RFC ngắn gọn hơn và có thể tương thích ngược (tức là không thay đổi định dạng dữ liệu, không thay đổi hành động công khai)
- Với việc refactor Vuex, tách các lệnh gọi backend API khỏi các hoạt động của Vuex để bên thứ ba có thể tích hợp dễ dàng hơn (và để hỗ trợ các mutation của Magento 2.3 graphQL trước khi chúng được xuất bản)
- Refactor các phương thức thanh toán
- Refactor module Checkout
- Rút ngắn thời gian lập tr bằng cách thay thế TS compiler bằng Babel 7
- Refactor Service Workers để sử dụng WorkBox.
Về tích hợp
- Tích hợp EpiServer (bằng cách sử dụng Making Waves)
- Tích hợp Spree Commerce
- Tích hợp WooCommerce, BigCommerce
- Hoàn thiện module vue-storefront-Simple-api để làm cho việc tích hợp của tất cả các bên thứ 3 nói chung trở nên dễ dàng hơn.
Về tính năng
Nhìn chung, Vue Storefront Core muốn trở thành thành giải pháp tốt nhất có thể cho các ứng dụng PWA, do đó các tính năng cơ bản của giải pháp này khá tốt, hỗ trợ hầu hết các tính năng B2C, có khả năng mở rộng vượt trội dựa trên các module, kèm các theme có sẵn và nhiều tính năng mới nữa đang được bổ sung.
Tóm lại, dù là một giải pháp còn non trẻ, mới ra mắt trên thị trường từ gần 2.5 năm tuy nhiên Vue Storefront hiện nay là project thương mại điện tử (TMĐT) đứng thứ 6 trong các project TMĐT phổ biến trên Github và ngày càng được cải tiến tốt hơn.
Vue Storefront thường được các lập trình viên và các công ty lập trình lựa chọn nhờ những ưu điểm nổi bật như: công nghệ được phát triển dựa trên Vue.js, hoạt động độc lập với các nền tảng, tích hợp sẵn nhiều tính năng giúp rút ngắn thời gian lập trình, tích hợp sẵn nền tảng TMĐT Magento mạnh mẽ.
Mục tiêu của nhóm phát triển không dừng lại ở đó mà khá tham vọng, họ mong muốn biến Vue Storefront trở thành giải pháp quy chuẩn cho các giải pháp PWA dành cho thị trường TMĐT (mục tiêu lâu dài). Đây là cam kết của nhóm các nhà phát triển đối với những người đã tin tưởng lựa chọn Vue Storefront cho các dự án thương mại, đối với các đối tác và đối với cả các lập trình viên đang làm đóng góp thường xuyên trên core của Vue Storefront.
Chúng ta hãy cùng chờ xem giải pháp này sẽ có những cải tiến gì, và có thực sự đạt được kỳ vọng trở thành giải pháp hàng đầu cho các dự án PWA thương mại điện tử trong thời gian tới không nhé.
Còn bạn, bạn đã thử sử dụng Vue Storefront chưa? Nếu chưa, hãy thử với những hướng dẫn cơ bản ở phần đầu bài viết. Nếu đã sử dụng và làm việc với Vue Storefront rồi, hãy cho Sutunam biết bạn thấy thế nào với giải pháp front-end này ở phần bình luận dưới đây.
Thêm nữa, là một trong những công ty đầu tiên ứng dụng Vue Storefront vào các dự án PWA trên thị trường, chúng tôi mong muốn được kết nối nhiều hơn với những nhà lập trình đã từng làm hoặc quan tâm đến giải pháp này, hãy cùng tìm hiểu và gia nhập cộng đồng Vue Storefront Viet Nam để trao đổi và cùng học hỏi thêm nhé!
Bài viết này được tổng hợp và dịch từ blog chính thức của Vue Storefront.


