
Theo thông báo mới nhất từ phía Vue Storefront, mới đây đội ngũ phát triển đã cập nhật thành công trạng thái của chủ đề Capybara từ bản “Developer’s preview” sang bản “Release Candidate”.
Hiện tại, Capybara đã có thể dùng cho phiên bản production 1.12 sau nhiều tuần nỗ lực của nhóm phát triển Vue Storefront, chủ yếu là tập trung vào hiệu suất của chủ đề, giữ kịp tốc độ với Storefront UI và các bản vá cho phiên bản Stable.
Các bạn có thể trải nghiệm và lấy source mới nhất trong 2 link dưới đây:
Bản demo: https://capybara.storefrontcloud.io/
Github: https://github.com/DivanteLtd/vsf-capybara/releases/tag/v1.0-rc.1
Chủ đề này có sẵn từ phiên bản Vue Storefront 1.11 trở lên (phiên bản yêu cầu tối thiểu).
Capybara đang dần trở thành một phần của Vue Storefront 1.12
Chủ đề mới này là một sự cải tiến tích cực cho cả trải nghiệm lẫn hiệu suất của lập trình viên. Do đó, nhóm phát triển Vue Storefront đã quyết định tích hợp Capybara trực tiếp vào VSF 1.12. Chủ đề mặc định sẽ được chuyển qua một repo riêng “vsf-default” và, cùng với “vsf-capybara”, nó sẽ là tùy chọn khả thi thứ hai khi tạo trang web mới bằng Vue Storefront 1.
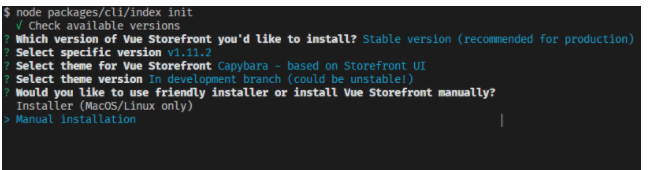
Với VSF 1.12, chúng ta được khuyến khích sử dụng CLI (command-line interface) cho việc khởi tạo những trang web mới. Bản thân công cụ CLI đã được kế thừa đề hỗ trợ Capybara.

Công cụ CLI đã được kế thừa để các nhà phát triển dễ dàng bắt đầu một project mới bằng việc chọn chủ đề phù hợp
Những tính năng mới từ báo cáo chi tiết dự án (DPR – Detailed Project Reports)
Đội ngũ Vue Storefront đã hoàn thiện phạm vi sử dụng cho chủ đề Capybara, và đang triển khai cho tất cả các trang hỗ trợ Storefront UI. Một lưu ý quan trọng ở đây là họ đã bỏ đi một số tính năng cũ bằng việc triển khai những tính năng mới.
Ví dụ: Sẽ không còn tính năng Wishlist (Danh sách yêu thích) hoặc Compare (So sánh) trong chủ đề (logic hoạt động vẫn có trong Vuex và modules, vì vậy không có vấn đề gì từ việc này). Điều này là để tối ưu hóa kích thước gói bằng cách loại bỏ gánh nặng từ những tính năng không được sử dụng thường xuyên.
Trong phiên bản này, các tính năng sẽ được thêm bao gồm:
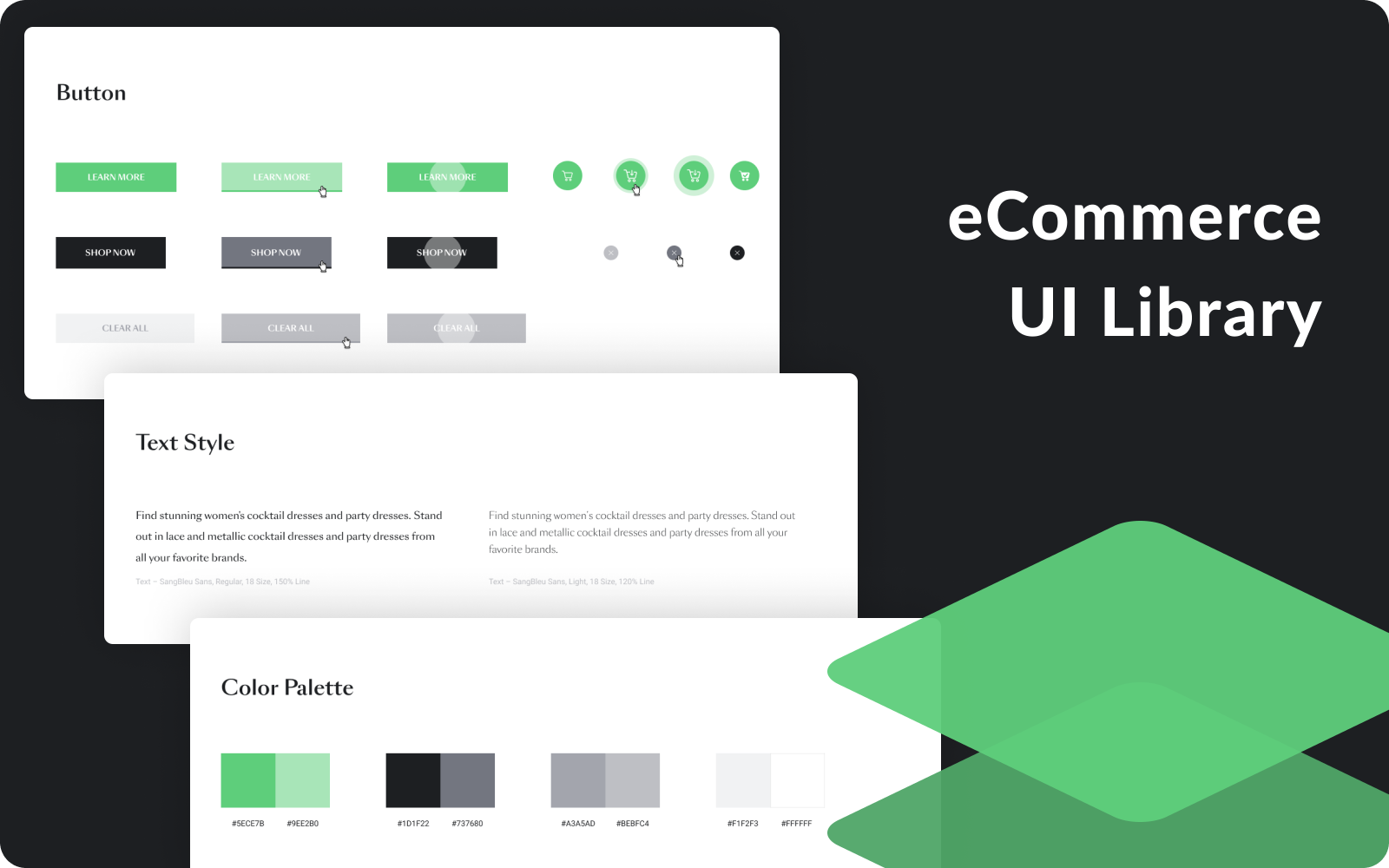
1 – Hỗ trợ cho Storefront UI 0.7.4
Về cơ bản, 90% mã nguồn của Capybara là giống với thư viện Storefront UI. 10% còn lại là sự khác biệt so với phiên bản trước của nó. UI của Capybara được chú ý hơn trong việc design. Và nó vẫn dựa trên 6 tiêu chuẩn của Storefront UI:
- Khả năng tùy biến
- Mobile-first (Ưu tiên thiết bị di động)
- Hiệu suất
- Best practices (Thông lệ tốt nhất)
- Thương mại điện tử
- Mã nguồn mở


Các thành phần được chú trọng, sắp xếp hợp lý và đẹp mắt hơn.

2 – Hỗ trợ việc push các thông báo cơ bản
Thay vì những pop-up thông báo không được chăm chút trong thiết kế, Capybara có thể:
3 – Tối ưu hóa hiệu suất (hiệu năng)
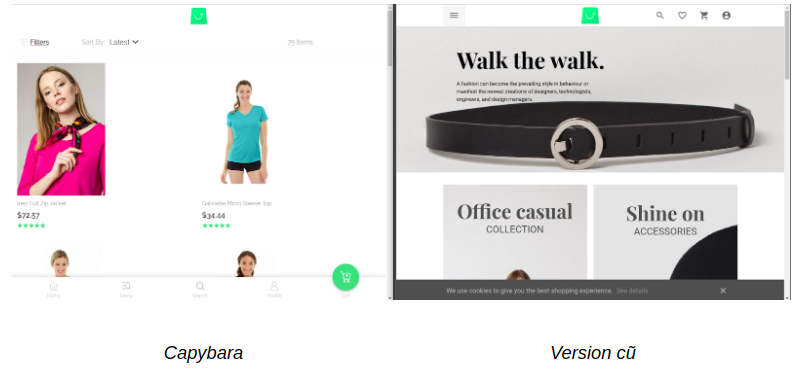
4 – Sửa những vấn đề về giao diện người dùng
5 – Cải thiện giao diện cho thiết bị di động
Giao diện mới sẽ hiển thị ở dạng mobile khi người dùng sử dụng tablet hay điện thoại di động:

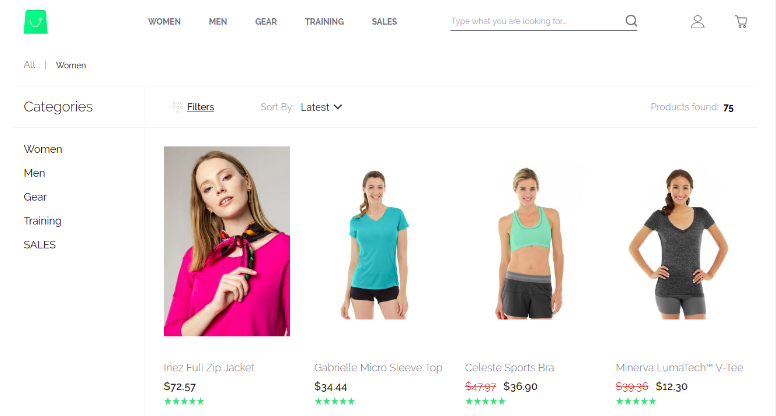
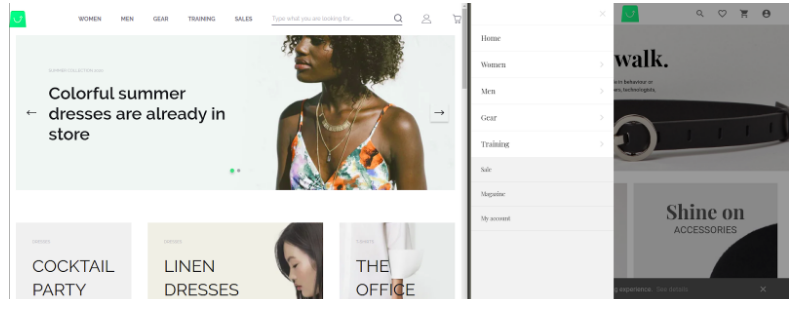
6 – Cải thiện thanh điều hướng và bộ lọc
Nếu trước đó menu được hiện ra từ góc trái màn hình, thì bây giờ tất cả các danh mục đều sẽ được hiển thị hết trên thanh điều hướng:

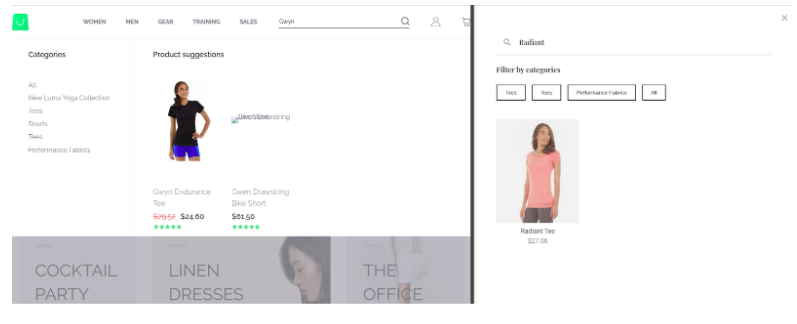
Tương tự, chức năng tìm kiếm cũng được thay đổi và thân thiện hơn.

Ngoài ra, cũng có những tính năng thiếu trong DPR được bổ sung như:
- Xem chi tiết đơn hàng
- Xác nhận đơn hàng
- Tổng tiền của giỏ hàng
- Tính năng tìm kiếm
- Các hình ảnh biến thể sản phẩm (Product Variant images)
- Hỗ trợ gói và nhóm sản phẩm
Trên đây là bài tổng hợp về chủ đề Capybara 1.0rc2 và cách tính năng mới nhất, Chúng tôi sẽ rất vui khi nhận được phản hồi về việc bạn dùng Capybara và tùy biến cho nó như thế nào. Đừng ngần ngại chia sẻ và để lại comment bên dưới nhé! 🙂
Bài viết được biên tập từ: https://blog.vuestorefront.io và https://github.com/DivanteLtd/storefront-ui
—
Là đối tác của Vue Storefront và là một trong những công ty đầu tiên ứng dụng Vue Storefront vào các dự án PWA trên thị trường, đội ngũ Sutunam mong muốn được kết nối nhiều hơn với những nhà lập trình đã từng làm hoặc quan tâm đến giải pháp này, hãy cùng tìm hiểu và gia nhập cộng đồng Vietnam Vue Storefront Community tại đây để trao đổi và cùng học hỏi thêm.


