
Sau loạt bài viết vừa rồi trên Sutublog, nếu bạn muốn tìm hiểu sâu hơn Vue Storefront hoặc thử bắt đầu một dự án e-commerce Vue Storefront? Thì bài viết dưới đây là một hướng dẫn cơ bản dành cho Lập trình viên về cách kết nối giữa Vue Storefront với Magento 2 và cách phát triển thêm các tùy chỉnh. Hãy cùng bắt đầu tìm hiểu nhé!
Giới thiệu cài đặt Vue Storefront trên Magento 2
Để bắt đầu, trước hết chúng ta sẽ cần tổng hợp lại một số kiến thức cơ bản về kiến trúc của Vue Storefront – một dự án được hỗ trợ bởi ba ứng dụng Node.js riêng biệt.
vue-storefront (Github) – là dự án chính nơi bạn cũng có thể tìm thấy hầu hết các tài liệu, các vấn đề được thể hiện trực quan thông qua biểu đồ tới thông tin về các bản phát hành tiếp theo và các tài nguyên khác để bắt đầu – Vue.js trên webpack.
vue-storefront-api (Github) – là lớp API cung cấp dữ liệu cho ứng dụng vue-storefront – Node.js, Express; Dự án này bao gồm các instances Docker cho Redis và ElasticSearch được yêu cầu bởi mage2vuestorefront và pimcore2vuestorefront.
mage2vuestorefront (Github) hoặc pimcore2vuestorefront (Github) – cầu nối dữ liệu chịu trách nhiệm di chuyển lại dữ liệu từ Magento 2 hoặc từ Pimcore sang kho dữ liệu Vue Storefront.
Vue Storefront không sử dụng trực tiếp cơ sở dữ liệu của Magento hay Pimcore mà lưu trữ tất cả Sản phẩm, Danh mục, TaxRules, Thuộc tính trong cơ sở dữ liệu của Elastic Search mà vue-storefront-api sử dụng. Đây là một tiền đề rất quan trọng bạn cần ghi nhớ trong khi phát triển code tùy chỉnh của mình.
Lưu ý
Vue Storefront được thử nghiệm chạy tốt trên cả MacOS và Linux. Và mặc dù bạn có thể phát triển các tùy chỉnh front-end (cho dự án vue-storefront), nhưng vue-storefront-api và mage2vuestorefront thì lại chưa được hỗ trợ đầy đủ bởi OS.
Yêu cầu
Để hoàn thành các bước hướng dẫn này, bạn cần phải có:
- Cài đặt phiên bản mới nhất của Docker
- Cài đặt node.js, phiên bản> 8.0.0
- Command fantemagick nếu bạn cài đặt local vue-storefront-api – để có Image Proxy trong command.
Các bước cài đặt
Để bắt đầu – trước hết, chúng ta cần cài đặt tất cả các dự án trên máy local. May mắn rằng, đây là một bước rất đơn giản vì chúng ta đã có CLI installer để cài đặt toàn bộ cả vue-storefront và vue-storefront-api.
Bước đầu tiên là lấy VS từ github của Vue Storefront:
git clone https://github.com/Divante vành/vue-storefront.git vue-storefront
Sau đó, ta cần tải xuống tất cả các npm packages và khởi động installer:
cd vue-storefront
yarn install
npm run installer
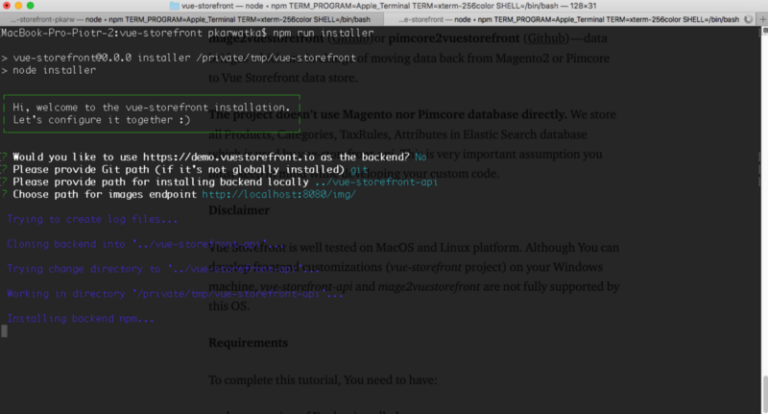
Trình cài đặt tương tác (interactive installer) khá dễ sử dụng – hãy xem ảnh chụp màn hình phía trên. Để làm được điều này:
- Câu hỏi đầu tiên là về phần back-end – nếu dùng Windows – bạn có thể sử dụng phần back-end từ máy chủ của Vue Storefront (demo.vuestorefront.io) – trường hợp này bạn sẽ không thể tích hợp với Magento và bạn phải sử dụng cơ sở dữ liệu demo tiêu chuẩn của Vue Storefront – nhưng cách này có lợi thế là bạn có thể tập trung nhiều vào phát triển phần frontend mà không gặp vấn đề gì.
- Sau đó, bạn cung cấp đường dẫn git – trong 99,9% trường hợp chỉ là một “git”, nếu bạn đã cài đặt git trong PATH của mình.
- Sau đó, bạn phải chọn đường dẫn image-proxy; Image Proxy là một phần của vue-storefront-api và nó chịu trách nhiệm thay đổi kích thước các hình ảnh được lấy từ Magento; nếu bạn không có kế hoạch cài đặt local cho vue-storefront-api, thì chỉ cần sử dụng demo.vuestorefront.io/img làm endpoint tại đây; nếu không, hãy chọn https: // localhost: 8080 / img như trong ví dụ 🙂
- Tất cả các bước cài đặt chỉ có thế ! 🙂
Thường sẽ mất một lúc và sau khi cài đặt thành công, bạn sẽ thấy màn hình như sau:
Có nghĩa là:
- Bạn đã có các docker instances cho Elastic Search và đã chạy Redis.
- Bạn đã có vue-storefront-api và chạy trên localhost: 8080
- Bạn đã có vue-storefront và chạy trên localhost: 3000
Giờ thì hãy gõ https: // localhost: 3000 trong trình duyệt web để xem theme VS mặc định 🙂
Nếu có lỗi, bạn có thể mở logs:
cat var / log / install.log
Sau đó, thử cài đặt toàn bộ dự án từng bước một trên local để tìm hiểu chính xác lỗi ở đâu.
Troubleshooting – chỉ sử dụng trong trường hợp có vấn đề
Danh mục cần kiểm tra trường hợp phải troubleshooting:
- Bạn phải có docker và redis instances được up lên và chạy (docker-compose up trong thư mục vue-storefront-api).
- Bạn phải run yarn install và sau đó npm run dev trong cả vue-storefront và vue-storefront-api; Hơn nữa – bạn phải sao chép conf / default.json mặc định -> conf / local.json và điều chỉnh cài đặt của bạn.
- Bạn phải nhập dữ liệu mặc định (npm run migrate trong thư mục vue-storefront-api).
- Bạn phải thực hiện npm run migrate trong thư mục vue-storefront-api để cấu trúc cơ sở dữ liệu được di chuyển sang phiên bản mới nhất.
Làm thế nào để khởi động lại mọi thứ?
Vậy, nếu trình cài đặt thành công, bạn sẽ có tất cả các dự án được chạy và bạn có thể tập trung vào phần phát triển. Nhưng sau khi bạn khởi động lại toàn bộ môi trường, thì đây là một danh sách ngắn các bước để cài đặt và và chạy lại 🙂
- goto vue-storefront và chạy npm run dev
- goto vue-storefront-api và chạy: docker-compose up -d và sau đó npm run dev
Làm cách nào để tích hợp Magento 2 với instance local?
Vậy là chúng ta vừa đi qua một loạt các vấn đề cơ bản và bây giờ có thể bắt đầu phần quan trọng nhất! Cài đặt Magento 2.
Trước hết bạn cần cài đặt mage2vuestorefront – bước này khá đơn giản (docs):
git clone https://github.com/DivanteLtd/mage2vuestorefront.git mage2vs
cd mage2vs/src
npm install
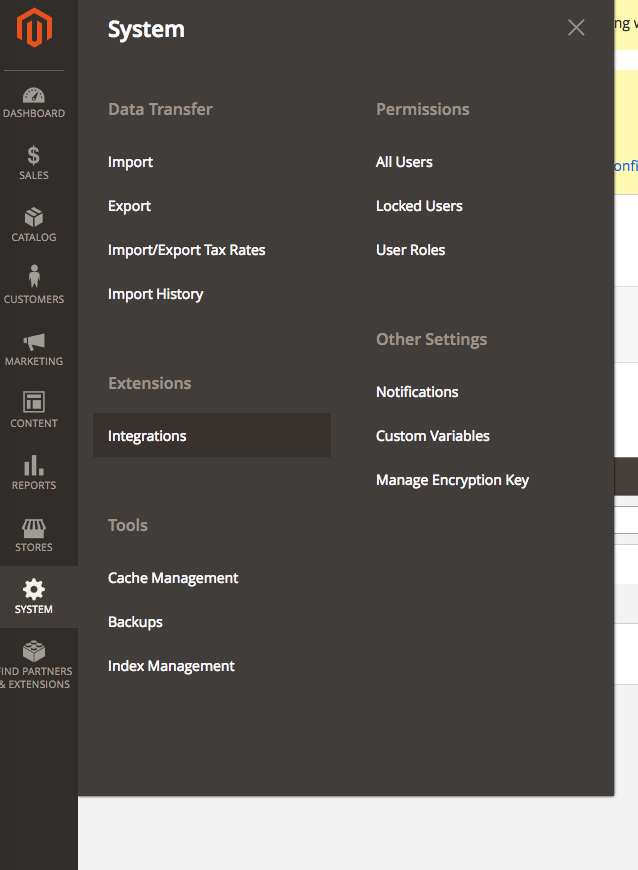
Công cụ này đang sử dụng API Magento 2 thông qua Oauth authorization, vì vậy trước tiên bạn cần chuẩn bị quyền truy cập vào Magento Integration. Mở bảng admin panel trong Magento 2 và click: System -> Integrations

Sau đó nhấp vào Add new integration và chỉ cần điền:
- Tên (bất cứ tên gì)
- Mật khẩu của bạn để xác nhận thay đổi,
- kiểm tra Catalog, Sales, My Account và Carts trên tab API permissions – Lưu
Sau đó, bạn sẽ nhấp vào Activate và nhận một số mã thông báo truy cập:
Thật tuyệt! Sắp xong rồi. Chỉnh sửa tệp src / config.js trong thư mục mage2vuestorefront của bạn để cài đặt section sau:
magento: {
url: process.env.MAGENTO_URL || ‘https://magento2.demo-1.divante.pl/rest/’,
consumerKey: process.env.MAGENTO_CONSUMER_KEY || ‘alva6h6hku9qxrpfe02c2jalopx7od1q’,
consumerSecret: process.env.MAGENTO_CONSUMER_SECRET || ‘9tgfpgoojlx9tfy21b8kw7ssfu2aynpm’,
accessToken: process.env.MAGENTO_ACCESS_TOKEN || ‘rw5w0si9imbu45h3m9hkyrfr4gjina8q’,
accessTokenSecret: process.env.MAGENTO_ACCESS_TOKEN_SECRET || ‘00y9dl4vpxgcef3gn5mntbxtylowjcc9’,
},
Như bạn có thể thấy – bạn cũng có thể ghi đè lên các mặc định bằng các ENV.
Phần còn lại của các tệp config.js dẫn ra các instance Docker và Redis dựa trên vue-storefront-api mà mage2nosql yêu cầu để hoạt động.
Để nhập tất cả Products, Categories và các nội dung quan trọng khác vào instance Elastic Search, bạn nên chạy các lệnh sau (chuỗi lệnh này rất quan trọng – ví dụ như các danh mục node cli.js điền vào cache Redis để sử dụng thêm node cli.js sản phẩm và tương tự như vậy).
node cli.js taxrule
node cli.js attributes
node cli.js categories
node cli.js productcategories
node cli.js products
Để an toàn, chúng ta để chạy các lệnh này nhiều lần khi chúng thực hiện thao tác nâng cấp – như vậy sẽ chèn hoặc cập nhật các bản ghi hiện có.
cli.js như bạn có thể kiểm tra có nhiều chế độ chạy khác nhau. Thay đổi động (Dynamic changes), hỗ trợ hàng đợi (queue support), v.v. Bạn cũng có thể thử nghiệm với chúng, nhưng hãy nhớ – trình tự cơ bản để đồng bộ hóa toàn bộ cơ sở dữ liệu Magento 2 là giống như cách chúng được hiển thị.
Làm cách nào để đồng bộ hóa đơn đặt hàng, giỏ hàng và hình ảnh Magento?
Vì bạn đã có các sản phẩm và danh mục đã được đồng bộ hóa, bạn có thể sẽ muốn gửi một số đơn đặt hàng về lại Magento hoặc đồng bộ hóa giỏ hàng theo thời gian thực (real time) 🙂
vue-storefront-api chịu trách nhiệm cho việc truy cập ghi vào Magento này. Bạn có thể chỉ muốn chỉnh sửa conf / local.json của mình trong thư mục vue-storefront-api để cài đặt quyền truy cập API Magento oauth (phần magento2)
Để cho phép vue-storefront-api thay đổi kích thước hình ảnh Magento của bạn, hãy chỉnh sửa thuộc tính của img “imgUrl” kèm theo phần “magento2” và thêm tên miền Magento của bạn vào hình ảnh để “imageable” -> “whitelist”.
Lưu ý: Sau khi thay đổi các tập tin cấu hình, bạn cần khởi động lại npm run dev.
Sau khi thiết lập quyền truy cập Magento, bạn chỉ cần chạy Order2Magento worker, quy trình này hoạt động dựa trên Redis based queue để xử lý tất cả các đơn đặt hàng được thực hiện bởi người dùng:
npm run o2m
Code của script này được đặt ở đây – vì vậy bạn có thể dễ dàng kiểm tra cách thức hoạt động của nó.
Giỏ hàng
Phần cuối cùng cần đồng bộ hóa là các giỏ hàng. Theo mặc định, giỏ mua hàng không được đồng bộ hóa trong thời gian thực – ngay sau khi đơn hàng được đặt, giỏ hàng Magento 2 sẽ được tạo ra, v.v.
Điều này đã hạn chế hành vi người dùng bởi vì để đưa các quy tắc khuyến mãi/ giảm giá của giỏ hàng Magento 2 vào hành động bạn cần giữ cho giỏ hàng của người dùng luôn cập nhật mọi lúc.
Vue Storefront có một lựa chọn khác cho vấn đề này. Nếu bạn đã cấu hình API Magento 2 trong vue-storefront-api, bạn chỉ cần truy cập vue-storefront / conf / local.json và Add
synchronize: true
vào phần cart. Kiểm tra cấu hình mặc định để tham khảo thêm. Phần tiếp theo chỉ là các tùy chỉnh code và theme.
Nếu cần bất kỳ trợ giúp nào bạn có thể truy cập kênh Slack của Vue Storefront; để nhận được lời mời, chỉ cần gửi email cho Vue Storefront tới: contribut@vuestorefront.io
Bài viết này được tổng hợp và lược dịch dựa trên Vue Storefront blog: https://blog.vuestorefront.io/
—
Là đối tác của Vue Storefront và là một trong những công ty đầu tiên ứng dụng Vue Storefront vào các dự án PWA trên thị trường, đội ngũ Sutunam mong muốn được kết nối nhiều hơn với những nhà lập trình đã từng làm hoặc quan tâm đến giải pháp này, hãy cùng tìm hiểu và gia nhập cộng đồng Vietnam Vue Storefront Community tại đây để trao đổi và cùng học hỏi thêm nhé!