Trong các workshop về PWAs – Progressive Web Apps mà Sutunam tổ chức, chúng tôi đã nhận thấy mức độ quan tâm nồng nhiệt và thảo luận sôi nổi của các công ty và lập trình viên đối với vấn đề này. Dễ dàng nhận thấy, PWAs nổi bật với khách hàng khi tối ưu hóa trải nghiệm trên di động của người dùng hơn so với responsive website thông thường, tiết kiệm chi phí hơn so với phát triển thêm native app chạy trên IOS và Android.
Vậy đối với lập trình viên khi phát triển PWAs thì sao? Có điều gì ta cần chú ý trong quá trình tìm hiểu và làm quen với khái niệm công nghệ mới, đặc biệt đối với lập trình viên front-end hoặc back-end truyền thống? Bài viết này sẽ phần nào giúp lý giải về điều đó.
1. Hiểu vì sao khách hàng cần đến PWAs
“Why comes first then How”, câu thành ngữ ngụ ý khi thực hiện việc nào đó, ta cần xác định lý do bắt đầu, từ đó mới có thể đưa ra các con đường và phương pháp thực hiện phù hợp.
PWA đối với lập trình viên cũng vậy. Ta cũng cần hiểu vì sao PWAs lại là xu hướng, khách hàng và thị trường đang cần những gì, và PWAs sẽ đáp ứng được những nhu cầu ấy ra sao trong tương lai.

Trải nghiệm tương tự app ngay trên website
PWAs ra đời khi các số liệu về di động đang thống trị thế giới trực tuyến nói chung và e-commerce nói riêng. Theo trang website thống kê số liệu Statista: hơn 65% quảng cáo trực tuyến là trên di động vào năm 2019, 69% người dùng mua hàng hoặc đọc nhận xét trên mạng thông qua di động trước khi mua hàng, v…v
Tuy tần suất sử dụng di động chiếm phần rất lớn, nhưng doanh thu mang lại từ việc mua hàng thông qua máy bàn vẫn là 80%, so với 20% từ phiên bản di động. Ta gọi đó là khoảng lệch di động (mobile gap), sinh ra do việc tối ưu hóa trải nghiệm còn thiếu sót, dẫn đến doanh thu giảm sút.
Lại nói, tại sao không phát triển native apps để thuận tiện nhất cho người dùng?
Chi phí phát triển và duy trì native apps (ứng dụng di động) cho ít nhất 2 nền tảng IOS và Android không phải là nhỏ, trong khi đó nhu cầu sử dụng app mới của người dùng lại khá hạn chế (2/3 người dùng tại Mỹ nói rằng họ không tải thêm ứng dụng trong quý 1 năm 2019 – thống kê từ Comscore) và có xu hướng chỉ sử dụng các ứng dụng quen thuộc, mà đa phần là các mạng xã hội.
Thế nên, sự ra đời của PWAs – dạng website có các tính năng và trải nghiệm tương tự native app sẽ giúp giải quyết bài toán về khoảng lệch di động này. Cùng với sự đỡ đầu từ các ông lớn như Google, Microsoft, Apple, PWAs liên tục phát triển và luôn được kì vọng là tương lai của phát triển ứng dụng.
PWAs trên ecommerce – bước đầu tiếp cận Headless Commerce
Khi di động là chìa khóa để phát triển doanh số, headless commerce cũng là sự phát triển tất yếu trong e-commerce.
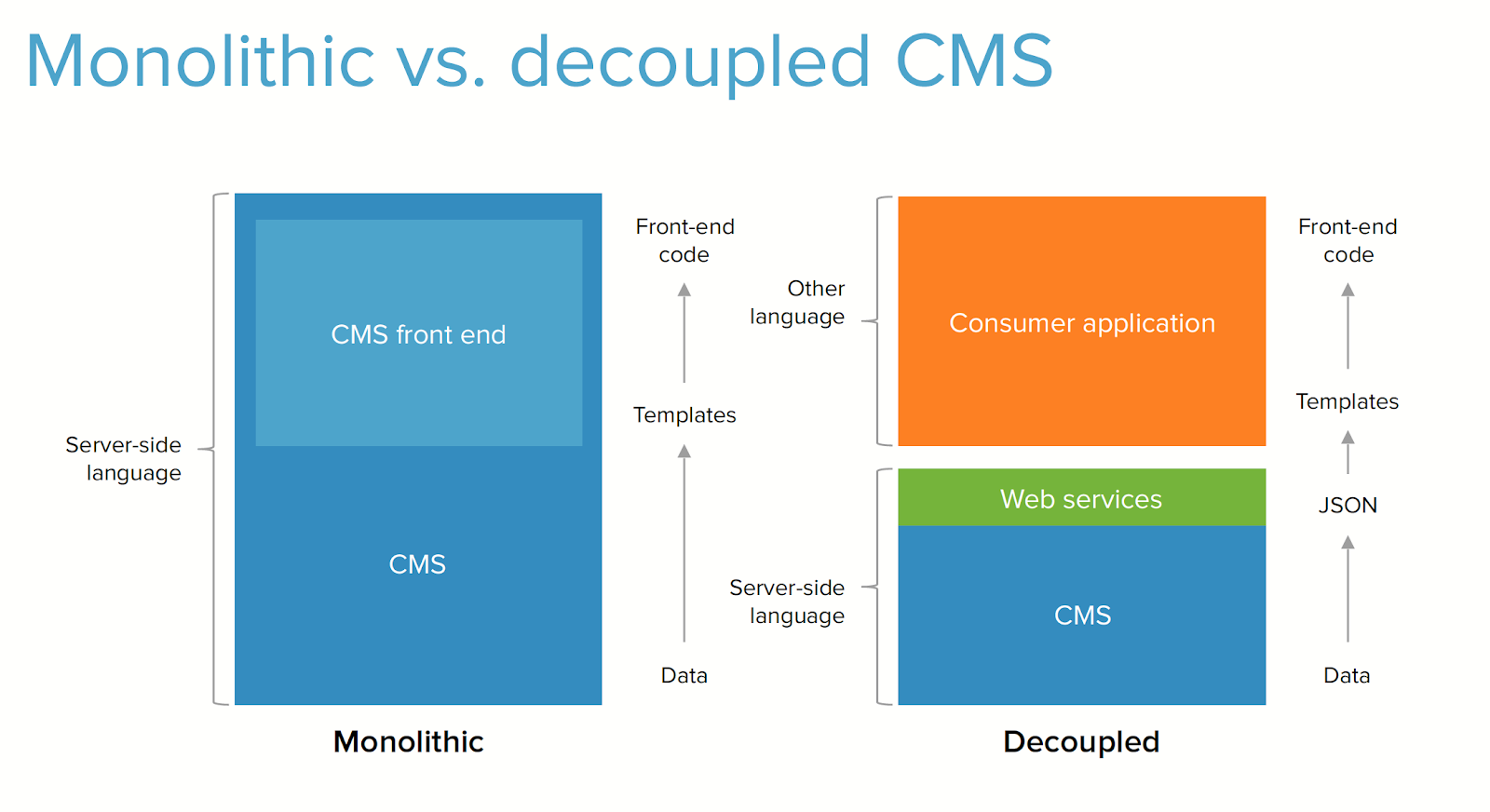
Headless Architecture là gì? Đó là việc phát triển tách rời phần front-end và back-end của website, thông tin sẽ được gọi thông qua hệ thống API. Headless cho phép phần front-end (giao diện) không phụ thuộc và linh hoạt hơn khi tùy chỉnh và cá nhân hóa trải nghiệm người dùng, dễ dàng hơn cho doanh nghiệp kết nối thông tin với nhiều kênh bán hàng hơn (multiple touch-point) – một trong những yếu tố nền tảng của omnichannel để tạo ra vòng tròn trải nghiệm đa điểm cho khách hàng.

Với đặc tính luôn mang theo mình (on-the-go) của di động, trải nghiệm đa điểm sẽ càng trở nên quan trọng trong chiến dịch marketing của doanh nghiệp.
Lập trình viên PWAs sẽ bắt đầu phải làm quen với việc phát triển tách rời front-end và back-end, làm việc với manifest và service worker – core của PWAs, cho phép cache các thông tin và chức năng đẩy thông báo (push notification) tương tự như native app.
Như vậy có thể thấy, không chỉ giải quyết bài toán về khoảng lệch di động, phát triển PWAs còn là bước đầu trong việc chuyển đổi website truyền thống thành cấu trúc headless.
2. Xác định sự khác biệt của đội ngũ lập trình viên PWAs
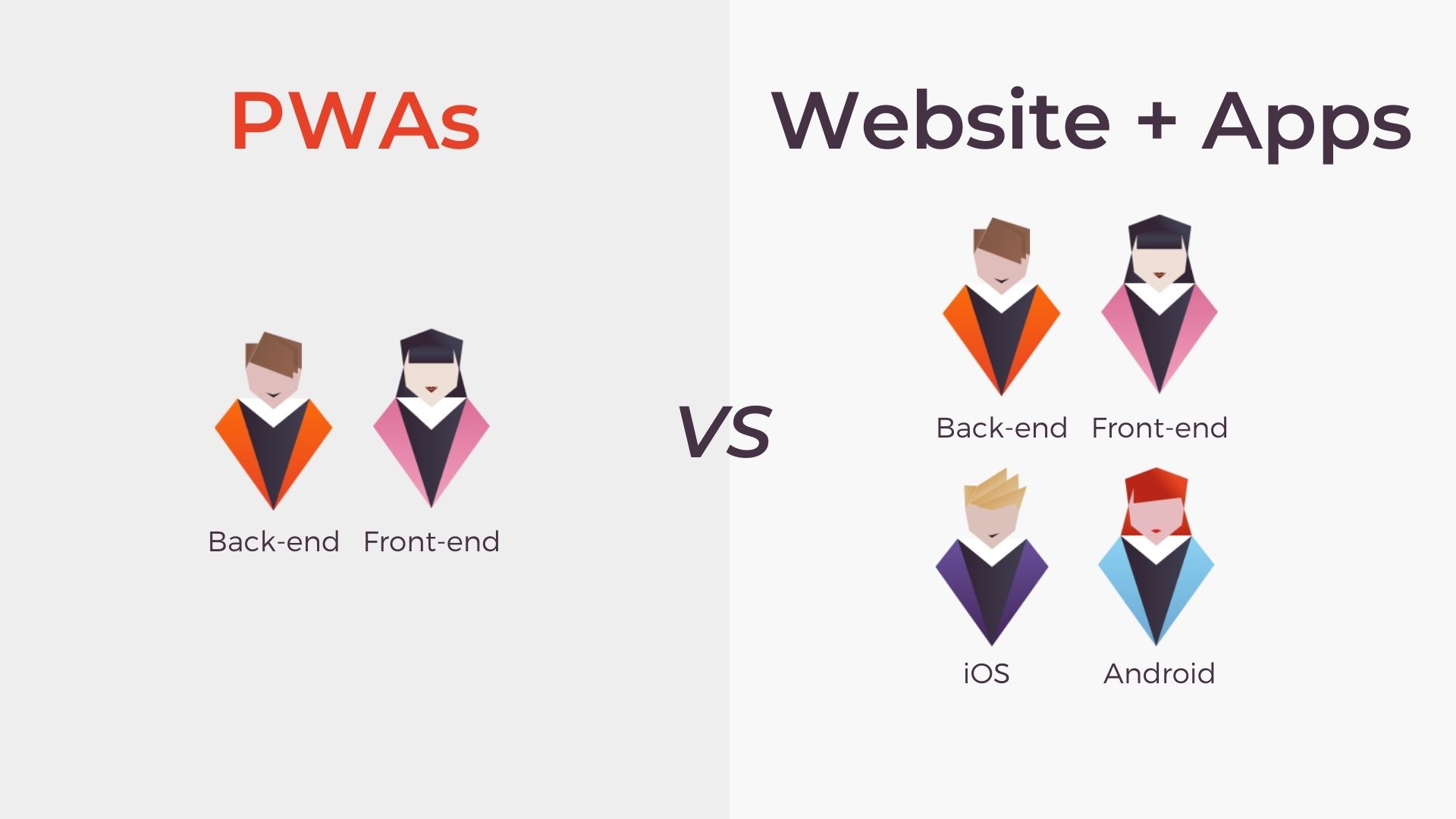
PWAs bản chất vẫn là website, chính vì thế mô hình team chủ chốt của nó vẫn bao gồm lập trình front-end và back-end. Ta có thể thấy sự khác biệt về đội ngũ làm PWAs so với phát triển đồng thời website và native app theo bức ảnh sau:

Tuy việc thực hiện ứng dụng PWAs đòi hỏi số lượng nhân lực ít hơn, nhưng lại cần nhiều kỹ năng hơn. Đối với đội ngũ front-end đang quen thuộc với JQuery và HTML từ cách phát triển truyền thống backend-driven website, bây giờ sẽ cần học hỏi và tìm hiểu nhiều dạng kiến thức hơn để thực hiện dự án. PWAs thiên về website khi tiếp cận ở góc độ kỹ thuật, nhưng cũng đòi hỏi sự hiểu biết nhất định về cách thức hoạt động của apps, nhằm mang lại trải nghiệm tốt hơn từ góc độ người dùng.
3. Trau dồi những kiến thức cần thiết
Vậy cụ thể, là một lập trình viên, tôi cần học thêm những kiến thức gì? Hãy bắt đầu với những kiến thức thành tố quan trọng làm nên PWAs:
- Web app manifest
- Website thông qua giao thức an toàn https
- Icon để hiển thị ứng dụng trên điện thoại người dùng
- Service worker cho việc hiển thị khi offline

Các tài liệu hướng dẫn về PWAs liên tục được Google cập nhật là nguồn thông tin khá đa dạng và hữu ích cho người mới bắt đầu. Ngoài ra để lập trình ứng dụng PWAs hiệu quả, bạn cũng sẽ cần tìm hiểu rộng hơn để có được cái nhìn toàn cảnh về dự án:
- Hiểu được cách thức mà cache browser hoạt động
- Hiểu được cách thức làm việc của web app manifest, service worker và ngay cả kiến thức về network strategy
- Nắm vững chắc kiến thức Javascript
- Hiểu được cách thức ứng dụng di động (apps) hoạt động ra sao để vận dụng trong dự án. Điều này cũng sẽ là một thách thức cho các lập trình viên website đơn thuần.
Nhưng trên hết, dự án tốt là khi code chuẩn và hiệu quả, tập trung vào lợi ích cuối cùng của người dùng, vì thế chất lượng code sẽ luôn là chú ý không thể thiếu trong bất cứ dự án nào.
4. Sử dụng và tìm hiểu các giải pháp headless front-end cho e-commerce
Nếu là lập trình viên Magento hay các nền tảng thương mại điện tử khác, ta không cần phải mất thời gian để phát triển mọi thứ từ đầu. Việc lập trình và sử dụng các giải pháp headless front-end PWAs sẽ giúp tiết kiệm chi phí cho khách hàng, đồng thời giúp đội ngũ dành nhiều thời gian hơn trong việc phát triển các tính năng mới, hay tập trung chăm sóc người dùng.
Tại Sutunam, chúng tôi sử dụng Vue Storefront làm giải pháp PWAs của mình. Lý do là bởi Vue Storefront là người tiên phong, cùng cộng đồng người đóng góp lớn, đã phát triển các tính năng cơ bản đầy đủ của cho một site bán hàng. Một điểm cộng nữa cho Vue Storefront là sự linh hoạt trong việc tương thích với nhiều back-end khác nhau: Magento 1, Magento 2, Shopify, Sylius…sẽ dễ dàng phù hợp hơn với nhiều đối tượng khách hàng.
5. Chú ý về UX – trải nghiệm người dùng trên PWAs
Điểm nhấn trong thiết kế PWAs so với responsive website chính là ở việc UX của nó tương tự như native app: nhanh chóng, đáng tin cậy, dễ dàng trải nghiệm hiệu ứng mượt mà thông qua việc phản hồi nhanh, phù hợp di động. Vì thế ta có một số lưu ý trong việc thiết kế UX trên dự án PWAs có thể kể đến như:
- Splash screen: màn hình chờ của app, một phần khá quen thuộc trong phát triển di apps
- Push notification: người dùng có thể nhận được thông báo của website về các chính sách, sản phẩm mới…
- Add to home screen: một pop-up có thể được hiện khi người dùng sử dụng website, giúp tự động cài icon trong di động, mà không cần người dùng tìm đến chức năng tương tự trong phần setting của trình duyệt.
- Navigation: điều hướng mượt mà hơn với hệ thống icon tương tự như native app, mà không cần sử dụng header & footer như responsive website.
- Hỗ trợ ngay cả khi offline: đặc điểm tiêu biểu của PWAs. Vì vậy khi thiết kế, ta sẽ cố gắng tận dụng tối đa lợi thế của PWAs để hiển thị các chức năng chính ngay cả khi người dùng không có mạng.
- Phản hồi cho hành động chạm (touch): khi đến những vùng có thể chạm, người dùng cần nhận thức được vùng đó đã được chạm chưa (đổi màu, sáng lên….). Tuy nhiên, khi người dùng cuộn/lướt danh sách, không nên trả về hiệu ứng báo ràng vùng đó được chạm.
Liệu PWA có thay thế Native App?
Đây là một câu hỏi được khá nhiều bạn lập trình viên đưa ra trong workshop về PWAs của Sutunam. Ta không thể phủ nhận được rằng PWAs, mặc dù có trải nghiệm UX vượt trội tương đồng apps, vẫn chưa thể thực hiện đầy đủ các tính năng đòi hỏi truy cập sâu vào hardware của di động như native apps. Ở thời điểm hiện tại, mối quan hệ của PWAs vs Native Apps không thực sự là đổi thủ, ngược lại, PWAs sẽ giúp website của doanh nghiệp vượt trội về trải nghiệm trên di động, từ đó chuyển hóa người dùng lần đầu trở thành khách hàng trung thành – đối tượng dùng apps để mua hàng. Đây cũng là lý do các site TMĐT lớn như Alibaba, Flipkart thực hiện cả việc PWAs và native apps cùng lúc.
Tuy còn khá nhiều thách thức, nhưng nếu xét tới khía cạnh thị trường và hỗ trợ công nghệ, ta có thể sự phát triển của PWAs còn tiếp tục tăng cao trong tương lai. Hi vọng bài viết sẽ đóng góp thêm một vài góc nhìn cho các bạn lập trình viên khi tiếp cận PWAs. Nếu bạn mong muốn trở thành một phần trong biệt đội Sutunam của chúng tôi, đừng ngại liên lạc với chúng tôi tại đây beahero.sutunam.com/career-path/